
Node.js это - среда выполнения JavaScript. Что же это значит, и как работает? Окружение Node.js включает все, что вам нужно для выполнения программы, написанной на JavaScript.

Раньше вы могли запустить JavaScript только в браузере, но однажды разработчики расширили его, и теперь вы можете запускать JS на своем компьютере в качестве отдельного приложения. Так появился Node.js. Теперь вы можете сделать гораздо больше с JavaScript, чем просто интерактивные веб-сайты. Теперь у JavaScript есть возможность делать то, что могут делать другие скриптовые языки программирования, такие как Python. Оба - браузерный JavaScript и Node.js запускаются в среде выполнения V8. Этот движок использует ваш JS код, и преобразует его в более быстрый машинный код. Машинный – низкоуровневый код, который компьютер может запускать без необходимости сначала его интерпретировать.
Почему Node.js?
Вот формальное определение, данное на официальном сайте Node.js:
Node.js - среда выполнения JavaScript, основанная на JavaScript движке V8 из Chrome. - Node.js использует управляемую событиями, неблокирующую модель ввода-вывода, которая делает ее легкой и эффективной. - Пакетная экосистема Node.js, npm, является самой большой экосистемой библиотек с открытым исходным кодом в мире.
Мы уже обсуждали первую строку этого определения: «Node.js - среда выполнения JavaScript, основанная на JavaScript движке V8 из Chrome». Теперь давайте разбираться в двух других строках, так мы сможем понять, почему Node.js так популярен. I/O означает ввод/вывод. Это может быть что угодно: от чтения/записи локальных файлов до HTTP-запроса в API. I/O занимает время и, следовательно, блокирует другие функции. Рассмотрим сценарий, в котором мы запрашиваем user1 и user2 из бекенда, а затем печатаем их на экране / в консоли. Ответ на этот запрос требует времени, но оба запроса пользовательских данных могут выполняться независимо и в одно и то же время.

Блокирование ввода-вывода
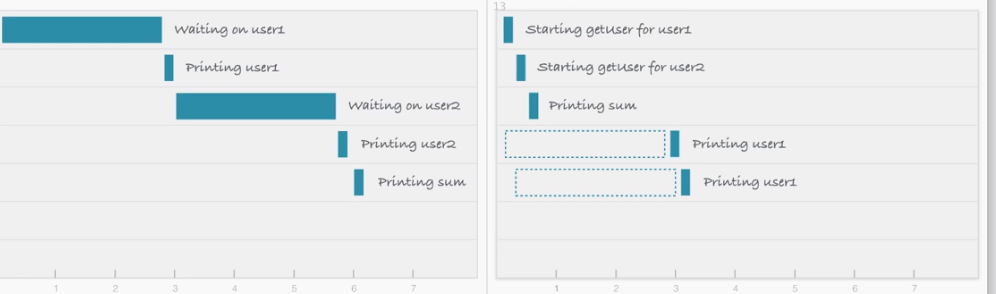
В методе блокировки запрос данных user2 не запускается до тех пор, пока данные user1 не будут напечатаны на экране. Если это был веб-сервер, нам нужно было бы начать новый поток для каждого нового пользователя. Но JavaScript однопоточен (но он имеет однопоточный цикл событий, о котором мы поговорим чуть позже). Таким образом, это сделает JavaScript не очень подходящим для многопоточных задач.
Неблокирующий ввод-вывод
С другой стороны, используя неблокирующий запрос, вы можете инициировать запрос данных для user2, не дожидаясь ответа на запрос user1. Вы можете инициировать оба запроса параллельно. Неблокирующий ввод-вывод устраняет необходимость многопоточности, поскольку сервер может обрабатывать несколько запросов одновременно.
Цикл событий JavaScript
Если у вас есть 26 минут, посмотрите отличное видео-объяснение Node Event Loop:

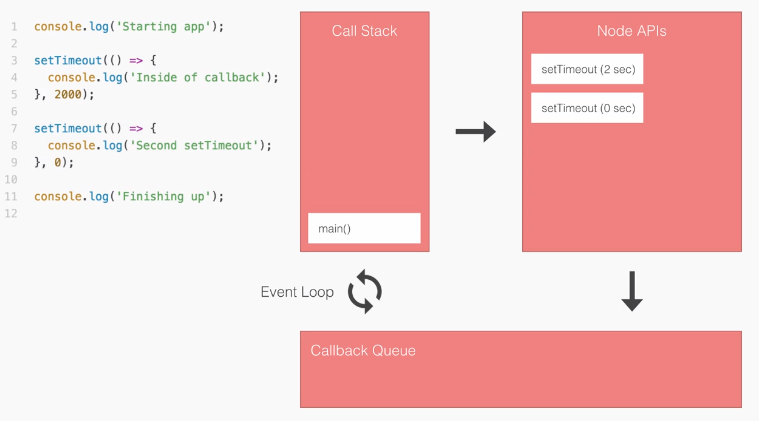
1. Посылаете main() в стек вызовов.
2. Посылаете console.log() в стек вызовов. Он запускается сразу и появляется.
3. Посылаете setTimeout(2000) в стек. setTimeout(2000) это - Node API. Когда мы его вызываем, мы регистрируем пару событие-коллбек. Событие будет ждать 2000 миллисекунд, а потом вызовет коллбек.
4. После регистрации, setTimeout(2000) появляется в стеке вызовов.
5. Теперь второй setTimeout(0) регистрируется таким же образом. Теперь у нас есть два API-интерфейса Node, ожидающих выполнения.
6. После ожидания 0 секунд setTimeout(0) перемещается в очередь выполнения коллбеков (callback queue), и то же самое происходит с setTimeout(2000).
7. В очереди выполнения коллбеков функции ждут, когда стек вызовов будет пустым, потому что только одна функция может выполняться одновременно. Это обеспечивает event loop.
8. Вызывается последняя console.log(), а main() вызывается из стека вызовов.
9. Цикл событий видит, что стек вызовов пуст, а очередь обратного вызова - нет. Таким образом, он перемещает обратные вызовы (по порядку) в стек вызовов для выполнения.
Npm

Это библиотеки, построенные сообществом. Они решат большинство часто встречающихся проблем. npm (менеджер пакетов Node) содержит пакеты, которые вы можете использовать в своих приложениях, чтобы сделать вашу разработку более быстрой и эффективной.
Require
Require исполняет три функции: Загружает модули, поставляемые в комплекте с Node.js, например из файловой системы или HTTP, из API Node.js. Загружает сторонние библиотеки, такие как Express и Mongoose, которые вы устанавливаете из npm. Позволяет создавать собственные файлы и делить проект на модули. Require - это функция, и она принимает параметр «путь» и возвращает module.exports.
Node модули
Node модули это - многоразово используемые блоки кода, существование которых не случайно не влияет на другой код. Вы можете написать свои собственные модули и использовать их в различных приложениях. Node.js имеет набор встроенных модулей, которые вы можете использовать без специальной установки.
V8 ускоряет JavaScript, используя C ++
V8 – движок с открытым исходным кодом, написанный на C ++. JavaScript -> V8 (C ++) -> машинный код V8 реализует сценарий ECMAScript, как указано в ECMA-262. ECMAScript был создан Ecma International для стандартизации JavaScript. V8 может работать автономно или может быть встроен в любое приложение C ++. Благодаря этому, вы можете написать свой собственный код на C ++, и сделать его доступным для JavaScript.
События
События – это все, что произошло в нашем приложении, и на что мы можем ответить. В Node есть два типа событий:
- Системные события: ядро C ++ из библиотеки libuv. (Например, окончание чтение файла).
- Пользовательские события: ядро JavaScript.
Пишем Hello World в Node.js
Почему бы и нет? Создайте файл app.js и добавьте к нему следующее. console.log ("Hello World!"); Откройте терминал Node, измените каталог на папку, в которой сохранен файл, и запустите node app.js. Вуаля - вы только что написали «Hello World» в Node.js. Существует огромное количество ресурсов, которые вы можете использовать, чтобы узнать больше о Node.js, включая freeCodeCamp.org.